ウェブサイトとブログの使い分けについては説明しましたが、そのときにも少しだけふれた「関連記事と組み合わせて情報管理に利用する」といったようなブログをデータ管理のために使う方法についても詳しく紹介していきます。
プロフィール情報をブログで管理しウェブサイトの記事に関連付けて表示
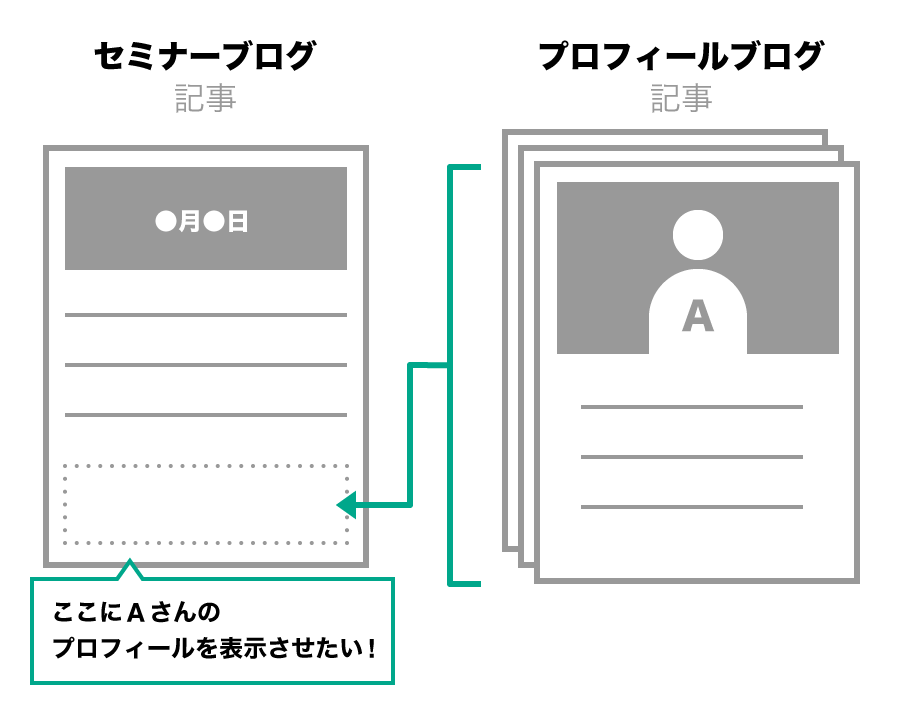
例としてわかりやすいのは、以下の記事の中で紹介している「ケース3:別のブログの記事を関連付けて表示(セミナーの告知ページに、講師プロフィールを表示)」になります。
これはどういった設計になるかというと、、
- ウェブサイトもしくはブログの記事でセミナー情報を更新していく
- プロフィール情報を管理する詳細のブログを作成する
という組み合わせになります。これを関連記事機能を利用して、セミナーの記事とプロフィールの記事を紐付けて表示することになります。


この設計方法の利点としては以下になります。
- 記事として作成するのでカスタムフィールドを活用し詳細なプロフィールを作ることができる
- セミナーブログだけではなく、他にスタッフブログなどを作った場合でも関連付けて再利用することができる
上記のようにコンテンツを管理して再利用する、といった方法はよりCMSらしい使い方になりますね。
具体的な実装方法については、記事をご覧ください。
デジタルサイネージのコンテンツを管理する
ブログのコンテンツはウェブサイトに出力するためだけに使うように思われがちですが、様々なものに利用することができます。
その一例として、以下の記事ではデジタルサイネージでの再利用方法を紹介しています。
上記の記事では公開している記事を再利用してサイネージとして表示していますが、ブログを1つ作りサイネージでのみ利用するコンテンツを管理する、という使い方もあります。

PWA としてスタンドアローン風のアプリを作成する
MovableType.net には PWA(Progressive Web Apps)サポート機能が搭載されていますが、それを活用することによってタブレット等のスタンドアローンのアプリのようにすることが簡単にできます。
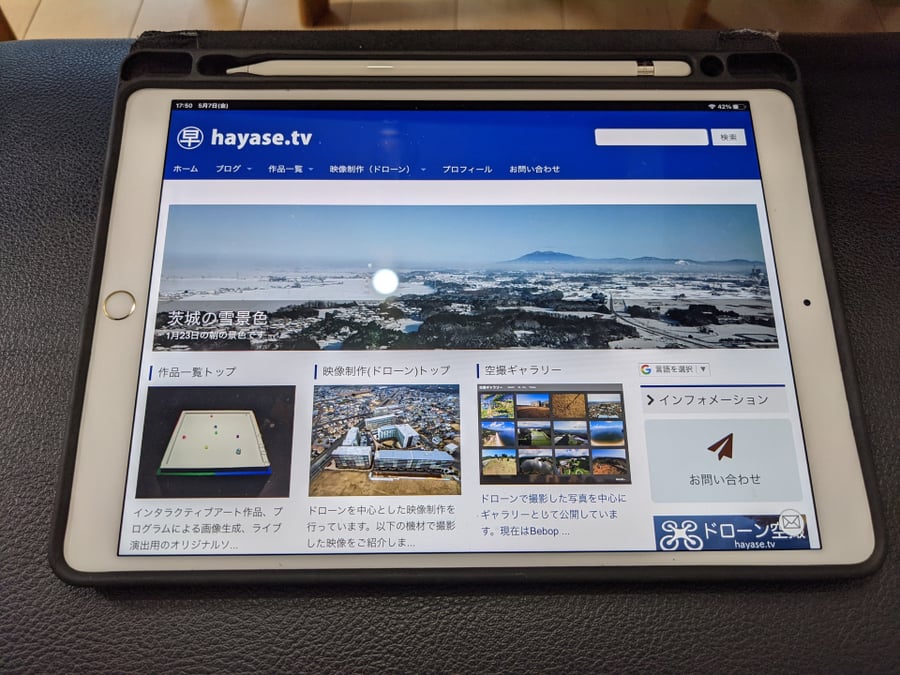
これを利用して、アプリとして利用するためのブログを作成し、マニフェストファイルの設定を行うことで PWA アプリとして Google Chrome や Android 端末でインストール(ホーム画面に登録など)することができます。(iOS は完璧には PWA には対応していませんが、同じ用な状態にすることができます。)
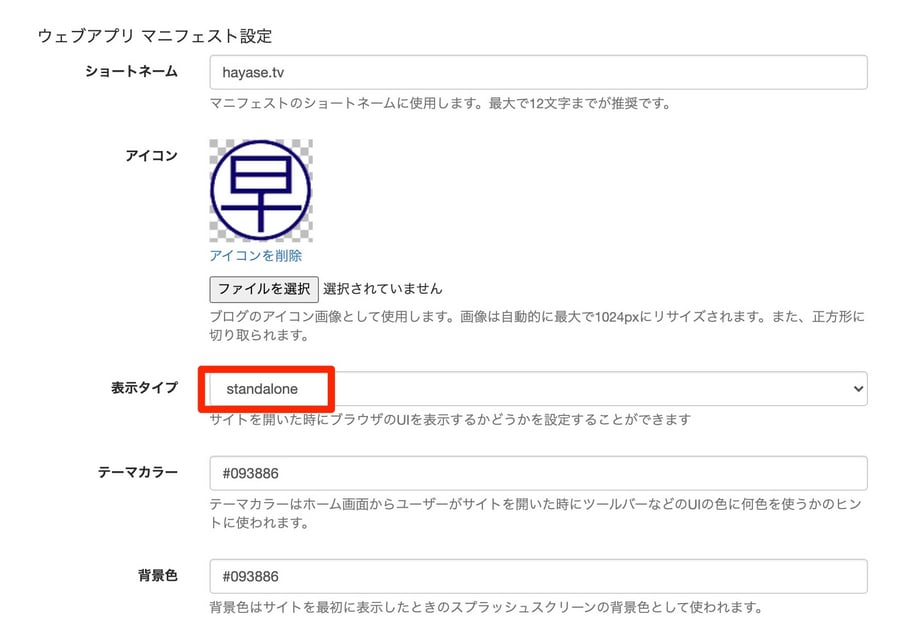
設定については、詳しくは以下のマニュアルのマニフェストファイルの設定を見ていただきたいのですが、
ポイントとしては、表示タイプを standalone にすることです。これによりアイコンをクリックした際にブラウザのアドレスバーなどが表示されないスタンドアローンのアプリのように表示されます。


上記のように低コストでアプリを作成・管理することができます。
MovableType.net はブログを上手く活用して CMS として様々な用途に利用することができます。
今回紹介した以外にも色々な使い方ができると思いますので、是非色々な使い方をお試し下さい!




