記事作成の操作
ウェブサイトの配下に記事を書く場合も、ブログの配下に記事を書く場合も、「記事の作成」画面の操作は同じです。
- 記事新規作成の操作
- プレビューと共有プレビューの違い
- [記事の操作]でできること
- 差し替え版とは
- コピーして新規作成
- 変更履歴の表示・履歴比較
- 公開された記事のプレビューと修正
- ウェブサイト配下とブログ配下、どちらで記事を書けばいいの?
ブログ管理者権限以上であれば、記事を作成し始める前に確認しておきたいのが、アーカイブパス(パーマリンクの形式)です。アーカイブパスによって作成していく記事のURLの形式が決まるので、記事作成前に行うことをおすすめします。
記事新規作成の操作
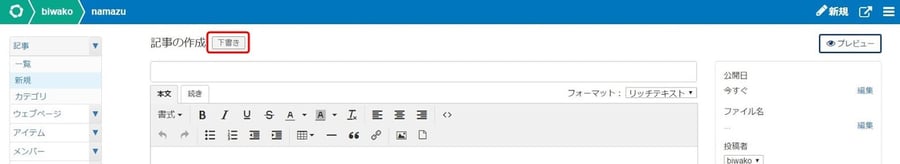
左サイドバーの[記事]>[新規]または、上部ナビゲーションの「新規」ボタンから、記事の作成画面を表示します。
記事のステータスは、「下書き」「公開予約」「公開中」「差し替え版」の4つで、「記事の作成」の右に表示されています。

各フィールドの詳細や操作項目に関しては、記事新規作成|マニュアルに記載していますので、そちらもぜひご参照ください。
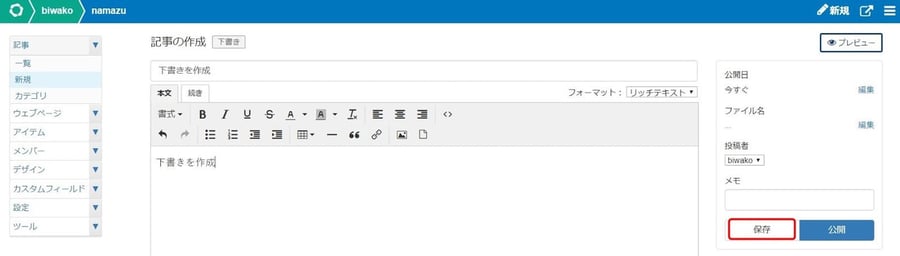
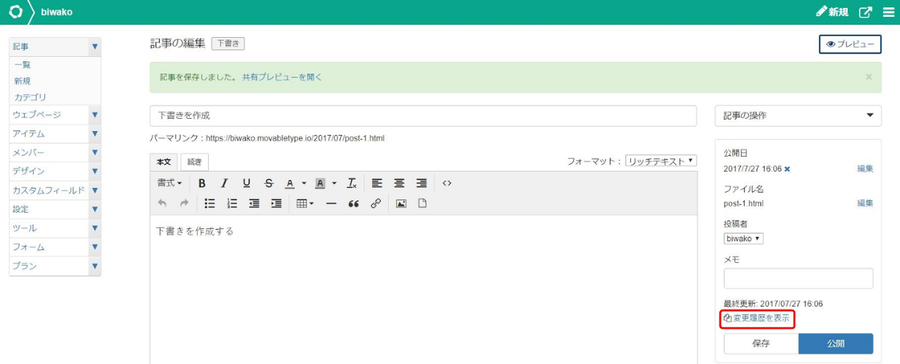
下書きのテキストを入れた後、公開日やファイル名(パーマリンクの末尾)を編集せずに保存すると、

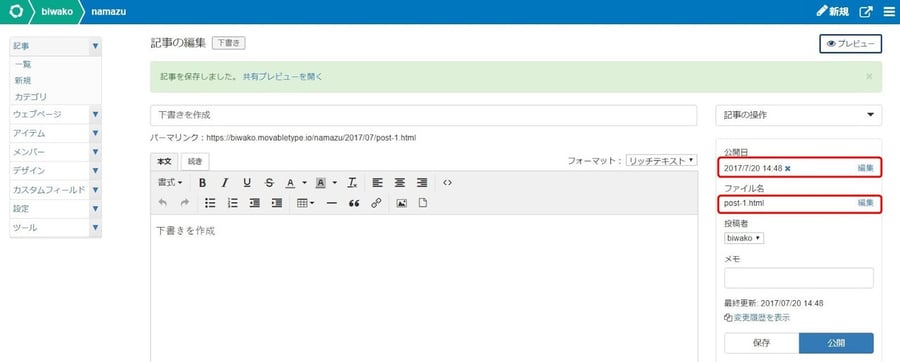
公開日には、記事を下書き保存した日時、ファイル名には、「post-1」などサービス側で他の記事と重複しないものが割り当てられます。こちらは下書き保存後でも編集することができます。ただし公開後にファイル名を変更すると、URLが変わるため、リンク切れになる可能性があります。ご注意ください。

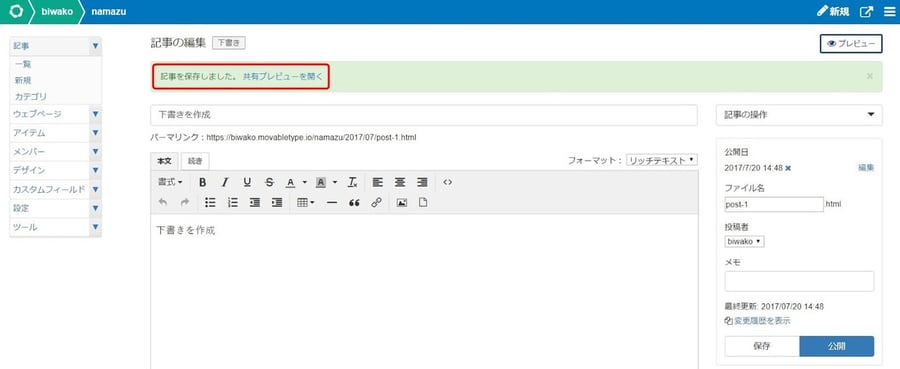
また、保存すると記事のタイトルの上に、「記事を保存しました。共有プレビューを開く」というテキストが表示されます。

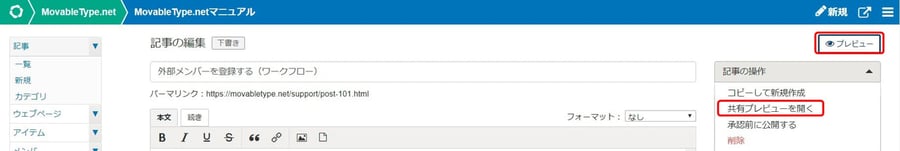
プレビューと共有プレビューの違い

右上に表示されている[プレビュー]は自分が下書きをプレビューしたい場合に利用し、共有プレビューは自分以外の関係者に下書きのプレビューを共有したいときに利用します。
プレビューは30分後に閲覧不可、プレビューを開く度にURLが変化するのに対し、共有プレビューは記事が公開になるまで閲覧可能、同じURLのままで変更内容も反映されます。また、共有プレビューは限定公開機能で、ベーシック認証を掛けることが可能です。
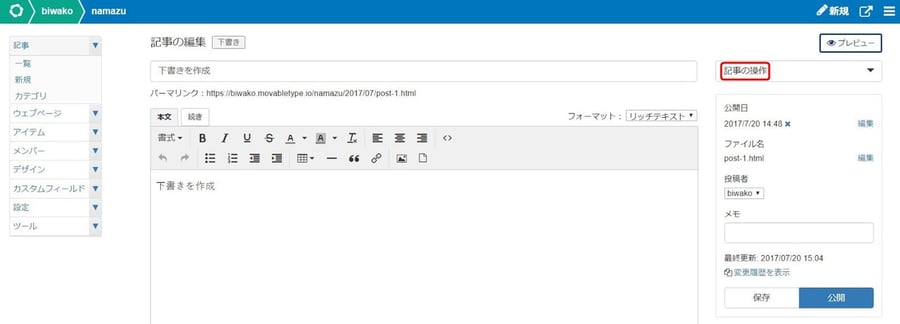
[記事の操作]でできること
記事を保存すると、[記事の操作]というボタンが新たに表示されます。

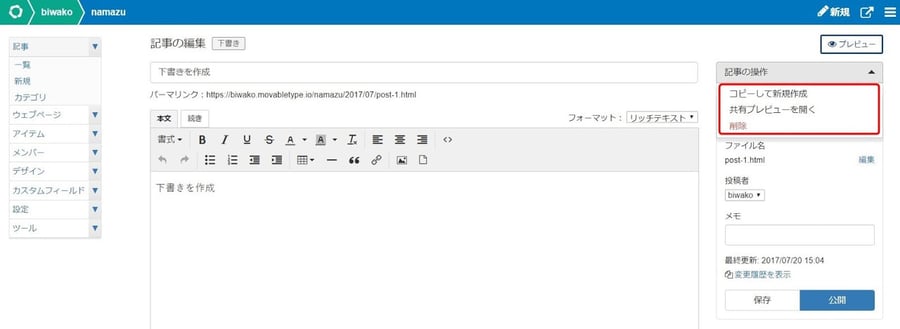
記事が下書き状態の場合、[記事の操作]からは、「コピーして新規作成」「共有プレビューを開く」「削除」が行えます。

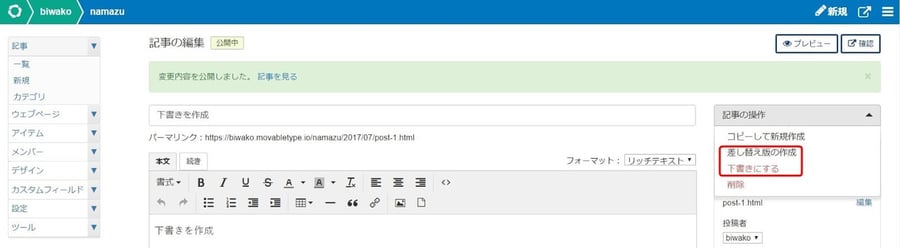
記事が公開中の場合、[記事の操作]からは、「コピーして新規作成」「差し替え版の作成」「下書きにする」「削除」が行えるようになります。

差し替え版とは
公開中の記事はそのままの状態で、差し替え版を作成し、差し替え日時を指定しておくことができます。キャンペーンのお知らせ記事のように、修正内容や、差し替える日時が決まっている場合に便利です。また、修正箇所が多く、修正内容をどこかに保存して、一気に修正を反映させたいという場合にもおすすめです。
コピーして新規作成
ある程度フォーマットが決まっている記事を作成する場合などに、既存の記事をコピーして新規に記事を作成することができます。
変更履歴の表示・履歴比較
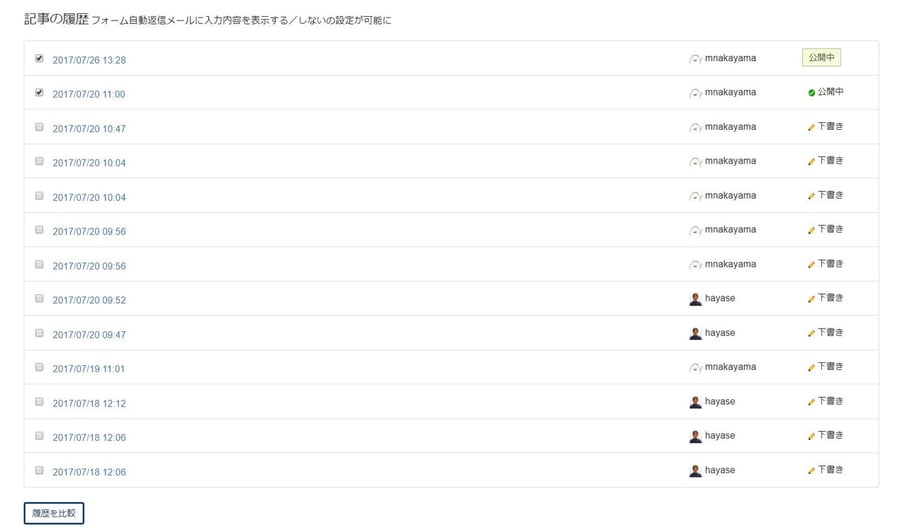
記事は保存するごとに履歴が残り、「変更履歴を表示」から一覧で確認することができます。

更新を行ったメンバーを履歴で確認することができるため、複数人がテンプレートを編集するような場合も管理しやすくなっています。

履歴を開いて保存することで過去の状態に戻したり、2つの履歴を選択し、[履歴を比較]をクリックすると変更箇所を確認することが可能です。他の人がどこを編集したか確認したい場合や、自分が変更した箇所を伝えたい場合に便利です。

公開された記事のプレビューと修正
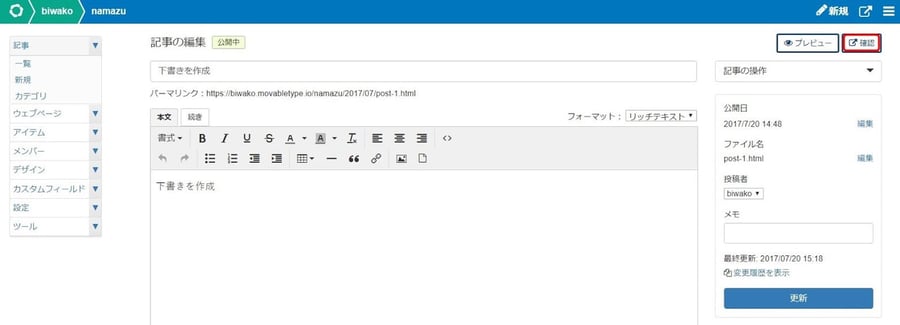
記事が公開中になると、右上の[プレビュー]ボタンの横に[確認]ボタンが現れます。

記事を公開している状態で、
- 記事を修正する際に、修正後の状態をプレビューしたい場合は[プレビュー]
- 修正前の公開中の状態を確認したい場合は[確認]
をクリックします。
一度記事を公開すると、[保存]ボタンが消え、[変更]ボタンのみ表示されます。[変更]ボタンを押すと、すぐに修正内容が反映されます。修正箇所が多く、修正内容をどこかに保存して、一気に修正を反映させたいという場合は、「差し替え版」を作成するのがおすすめです。
ウェブサイト配下とブログ配下、どちらで記事を書けばいいの?
ウェブサイトの配下で記事を作成すると、URLの構造は「https://***.movabletype.io/アーカイブパス」のようになります。
ウェブサイトの配下にブログを構築して記事を作成すると、URLの構造は「https://***.movabletype.io/ブログフォルダ名/アーカイブパス」のようになります。
アーカイブパスは複数パターン用意されており、選択することができます。(アーカイブパスの設定)
- ウェブサイト配下に記事を書くことができるので、オウンドメディアや個人ブログを構築する場合などには、ウェブサイトを「ブログ」として利用できます。
- 企業サイトのように、ニュース・お知らせなど、時系列で管理したいコンテンツがある場合や、商品紹介・事例紹介など型の決まった個別のページを日々更新する場合などは、ウェブサイトの配下にブログを作成することで、コンテンツをより切り分けて管理することができます。ブログ単位で投稿者の権限の設定もできるため、コンテンツ毎に更新担当者を振り分けたい場合にも役立ちます。
MovableType.net の製品サイトの場合は、「ニュース」はウェブサイト配下に記事を作成、「活用ブログ」「マニュアル」「導入事例」などはブログ配下に記事を作成して更新しています。
ウェブサイトとブログの違いについての詳細は以下をご参照下さい。
