記事とウェブページの編集フォーマットに、要素ごとのブロックを追加しながら編集できる「ブロックエディタ」を搭載しました。
また、これにあわせて一部の既存テーマで、ブロックエディタの「カスタムブロック」機能を活用し、マルチカラムのレイアウトやAMP対応ができるようにリニューアルしています。
ブロックエディタの特長
MovableType.net のブロックエディタは、ただ要素をブロックごとに分けて並べ替えるだけでなく、いろいろなことができるようになっています。
- 要素のブロックを追加する形で記事、ウェブページを作成、編集
- 追加したブロックは後から並び替えもOK
- 利用しない要素のブロックを非表示にしたり、並び順の変更も可能
- 「カスタムブロック」で、独自の要素を設定したブロックを追加
- ブロックエディタで書いたデータは、MTタグでブロック単位での出力が可能
MovableType.net の幅広いユーザー層を考慮し、記事やウェブページの中で運用担当者ができるかぎりWYSIWYG(見たまま)で多彩なコンテンツを取り込み、心地よくページを作成できること、さらにブロックエディタを使って作成したデータの管理しやすさ、扱いやすさを意識して開発しました。
特に「カスタムブロック」機能は、サイトのコンテンツに合わせた独自の編集画面を作成するために非常に強力な機能になっています。
実際の操作を一部体験できるデモサイトも用意しましたので、ぜひ触ってみてください。
Movable Type Block Editor(ブロックエディタデモサイト)
ブロックエディタの基本的な使い方

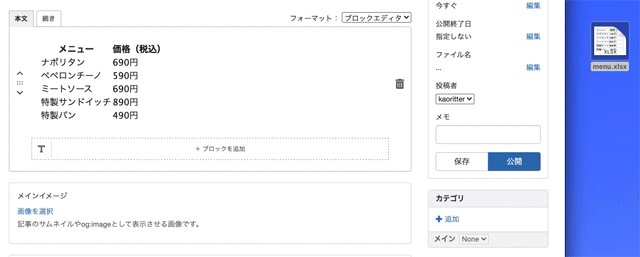
ブロックエディタは「本文」「続き」フィールドと「テキスト(複数行)」のカスタムフィールドで、フォーマットから「ブロックエディタ」を選択することで利用できます。
「+ブロックを追加」ボタンを押すと選択画面が表示され、あらかじめ用意されたブロックを選択して追加することができます。
標準では以下の8種類のブロックが用意されています。
- テキストブロック(段落、見出し、太字、箇条書き、中央寄せなどが可能)
- 画像(代替テキスト、キャプション、表示サイズ、表示位置指定が可能)
- ファイル(ダウンロードリンクを表示)
- HTML
- oEmbed(動画やSNS投稿をURLを入力する形で埋め込み)
- 罫線
- テーブル(セルの追加、結合、スタイルの調整が可能)
- マルチカラム(2列、3列、4列)
ブロックの表示/非表示、並び替え

左メニューの 設定 > 投稿のブロックエディタの表示設定 で、利用するブロックを記事・ウェブページで、それぞれ指定することができます。
表示設定では以下のことが行なえます。
- 表示/非表示の設定
- 並び順の変更
- 「+ブロックを追加」の左に表示するショートカットボタンの選択
カスタムブロックの活用
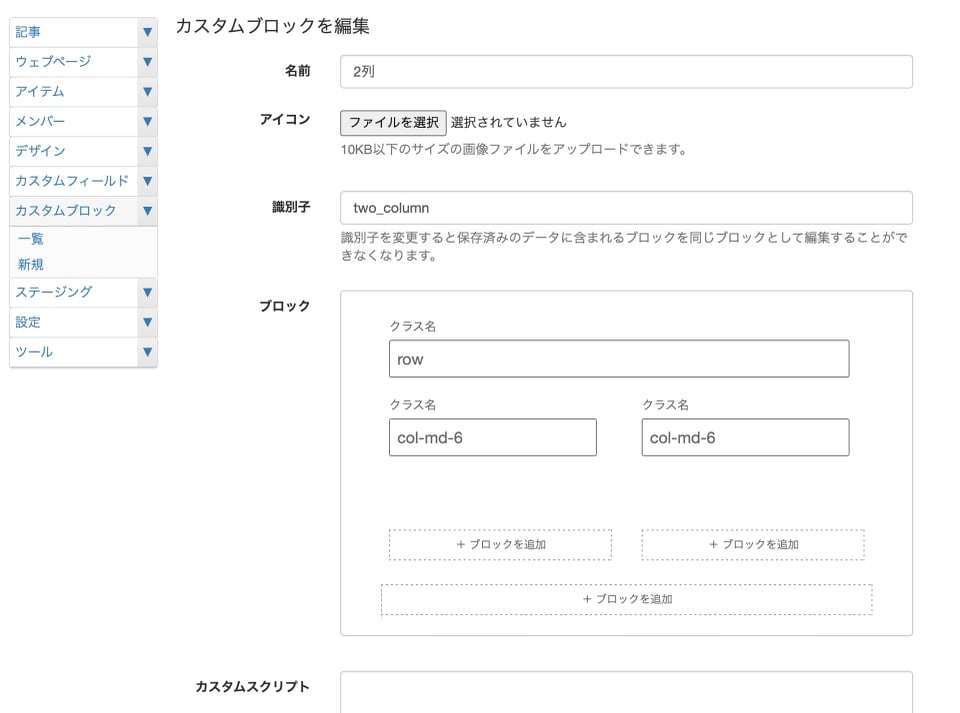
標準のブロック以外に、左メニューの カスタムブロック から、独自の要素でカスタムブロックの作成が可能です。
事前にカスタムブロックとそのデザインを用意しておくことで、記事やウェブページ内で多彩なコンテンツを簡単に作成することができる、非常に強力な機能になっています。

カスタムブロックを利用すると以下のようなことが実現できます。
- 特定のclass名をつけたブロックを作成してそれぞれ異なるCSSを設定しておく
- レスポンシブレイアウトを担保した2カラムのレイアウトを部分的に使用する
- コンテンツに合わせてレイアウトのフォーマットを予め用意しておく
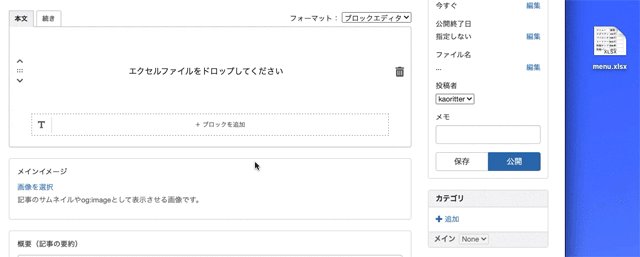
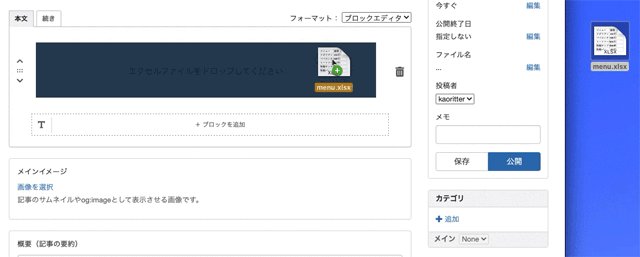
- Excelファイルを読み込んで自動でテーブル(表)を表示する
- 画像をスライドショーで表示する
- 設定したカスタムブロックの読み込み/書き出しを利用してカスタムブロックの雛形化、配布も可能
テキストを会話形式で吹き出し表示させたい、マニュアルへのリンクと他のリンクの見せ方を変えたい、リストの内容によってデザインを変えたい、記事に画像のスライドショーを入れたい、といった細かな要望にも、デザイナーがあらかじめカスタムブロックを作成してデザインを用意しておくことで、応えることが可能になります。
そして運用現場では、HTMLのclassを自身で追加するなどの複雑な作業をすることなく、誰でも簡単に、さまざまな要素を含んだ見映えの良いコンテンツの作成が可能になります。
また、設定したカスタムブロックには「読み込み」と「書き出し」の機能が付いています。これを利用して、雛形化したり、配布したりすることも可能です。


カスタムブロックの利用例について活用ブログでもいくつか紹介していますので、ぜひご覧ください。
カスタムブロックを活用して既存テーマを一部リニューアル
今回、既存テーマの「OnePage」と「OwnedMedia」をカスタムブロック機能を利用してリニュアルしました。
OnePage
OnePage は、ウェブページを積み上げる形でトップページを作成できるテーマです。今回、表(テーブル)と複数のレイアウトパターンのカスタムブロックを追加し、より簡単にサイトを作成できるようにしました。

追加されているカスタムブロックは以下になります。
- 2列:2カラムをレスポンシブレイアウトに対応した状態で作成
- 3列:3カラムをレスポンシブレイアウトに対応した状態で作成
- 右画像:右カラムに画像、左カラムにテキストをレスポンシブレイアウトに対応した状態で配置
- 左画像:左カラムに画像、右カラムにテキストをレスポンシブレイアウトに対応した状態で配置
- 表:Bootstrapによりデザインされた表を挿入
OwnedMedia
OwnedMedia はメディアサイトの運営に必要なさまざまな要素を盛り込んだテーマです。今回、ブロックエディタを利用することによってAMP対応を可能にしました。

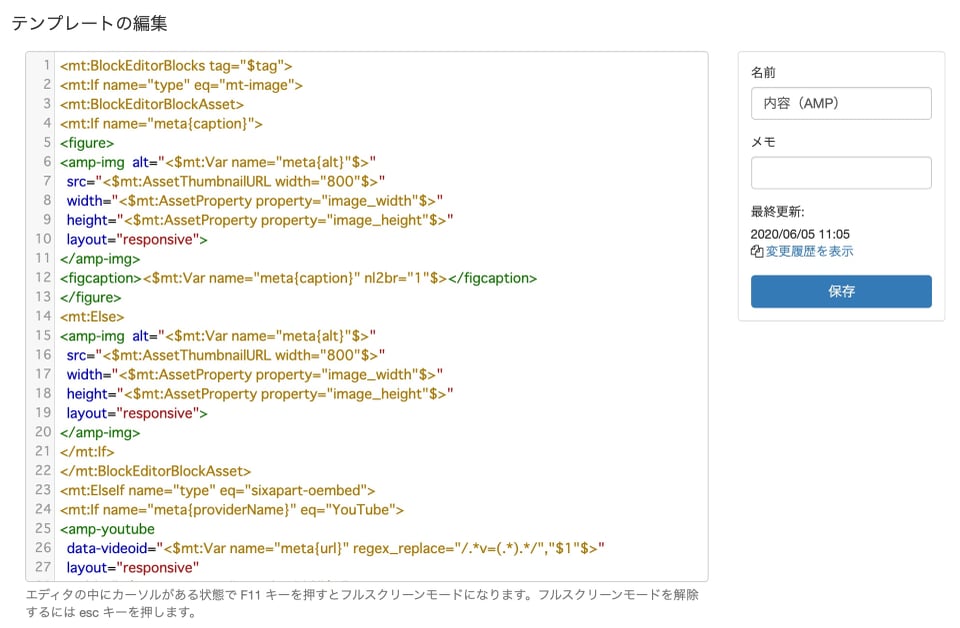
ブロックエディタで作成したデータは、ブロック単位で、MTタグで出力することができます。その機能を活用して、画像などブロック単位でAMP用に変換する処理を行い、より確実なAMP対応を実現しています。
なお、今回リニューアルしていないテーマや、お客様で独自にデザインされたテーマでも、もちろんブロックエディタの使用は可能です。必要に応じてCSSなどの調整を行い、ぜひご利用ください。
ブロックエディタのマニュアルは以下になります。