ウェブページ作成の操作
ウェブページは、ウェブサイトでもブログでも作成することができる固定ページです。ページ単位で保存先の「フォルダ」を指定でき、フォルダは並び替えや、最大3階層まで作成することが可能です。
ウェブページは会社案内やお問い合わせページなど、内容が固定的で独立しているページに利用しやすく、ベーステーマによっては、ウェブページを追加するだけで、グローバルナビゲーションにウェブページのタイトルとリンクが追加できるようになっているものもあります。(各ベーステーマの特長とカスタマイズ方法)
ウェブサイトの配下にウェブページを作成する場合も、ブログの配下にウェブページを作成する場合も、「ウェブページの作成」画面の操作は同じです。
ブログ管理者権限以上であれば、ウェブページを作成し始める前に確認しておきたいのが、アーカイブパス(パーマリンクの形式)です。アーカイブパスによって作成していくウェブページのURLの形式が決まるので、記事作成前に行うことをおすすめします。
ウェブページの新規作成
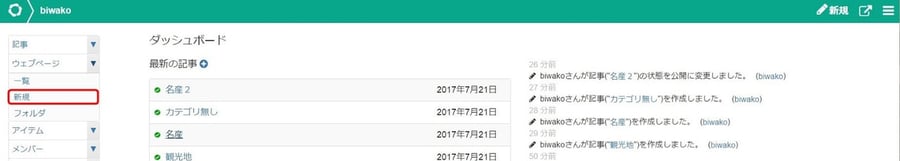
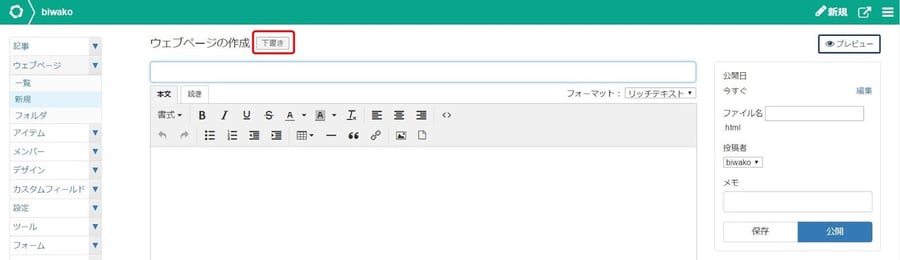
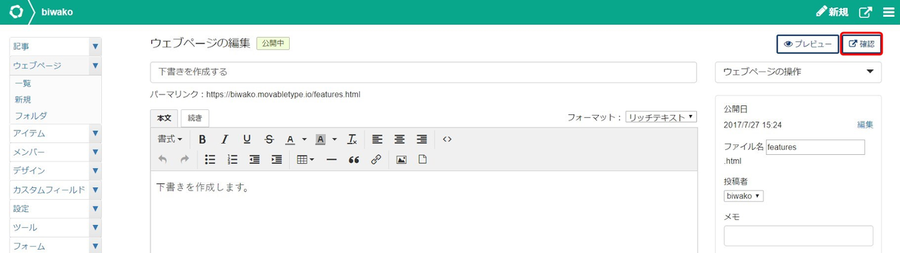
左サイドバーのウェブページ>新規から、ウェブページの作成画面を表示します。

ウェブページのステータスは、「下書き」「公開予約」「公開中」「差し替え版」の4つで、「ウェブページの作成」の右に表示されています。

各フィールドの詳細やフォーマットなどの操作項目に関しては、ウェブページ新規作成|マニュアルに記載していますので、そちらもぜひご参照ください。
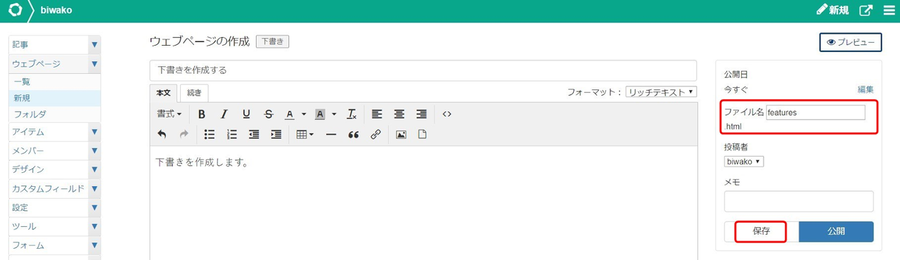
下書きのテキストを入れた後、ファイル名を指定すると保存することができます。公開日を指定せずに保存すると、記事を下書き保存した日時が公開日に表示されますが、後から編集することができます。

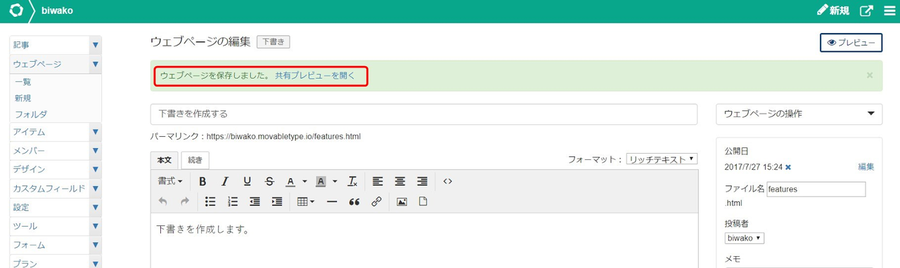
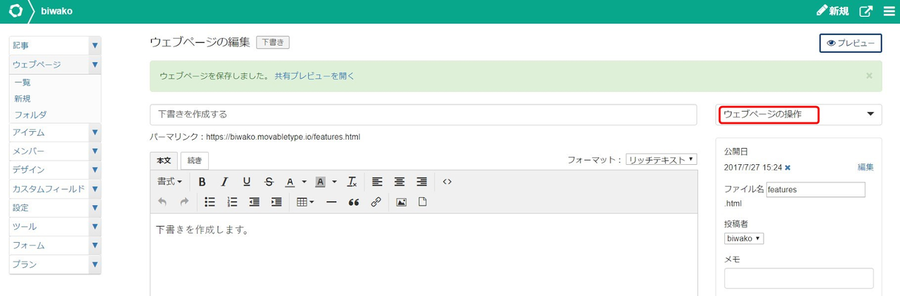
また、保存すると記事のタイトルの上に「ウェブページを保存しました。共有プレビューを開く」というテキストが表示されます。

プレビューと共有プレビューの違い
右上に表示されている[プレビュー]は自分が下書きをプレビューしたい場合に利用し、共有プレビューは自分以外の関係者に下書きのプレビューを共有したいときに利用します。
プレビューは30分後に閲覧不可、プレビューを開く度にURLが変化するのに対し、共有プレビューは記事が公開になるまで閲覧可能、同じURLのままで変更内容も反映されます。また、共有プレビューは限定公開機能で、ベーシック認証を掛けることが可能です。
[ウェブページの操作]でできること
ウェブページを保存すると、[ウェブページの操作]というボタンが新たに表示されます。

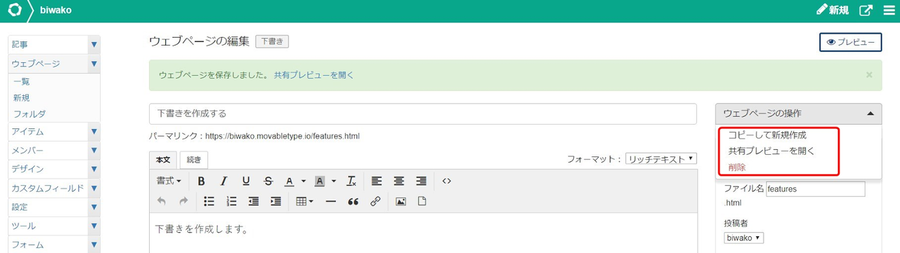
ウェブぺージが下書き状態の場合、[記事の操作]からは、「コピーして新規作成」「共有プレビューを開く」「削除」が行えます。

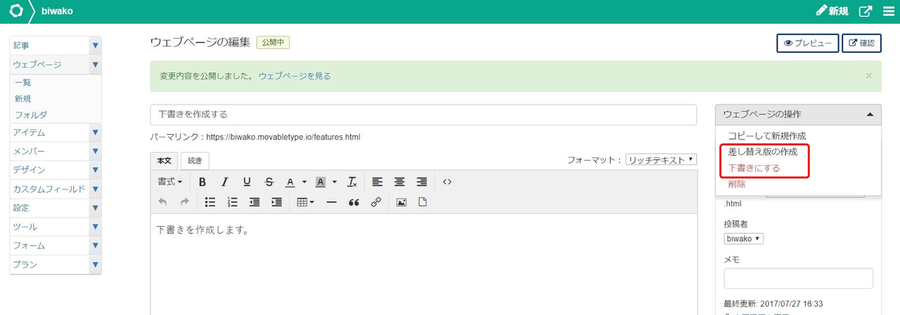
ウェブページが公開中の場合、[ウェブページの操作]からは、「コピーして新規作成」「差し替え版の作成」「下書きにする」「削除」が行えるようになります。

差し替え版とは
公開中の記事はそのままの状態で、差し替え版を作成し、差し替え日時を指定しておくことができます。キャンペーンのお知らせ記事のように、修正内容や、差し替える日時が決まっている場合に便利です。
コピーして新規作成
ある程度フォーマットが決まっているウェブページを作成する場合などに、既存のウェブページをコピーして新規に作成することができます。
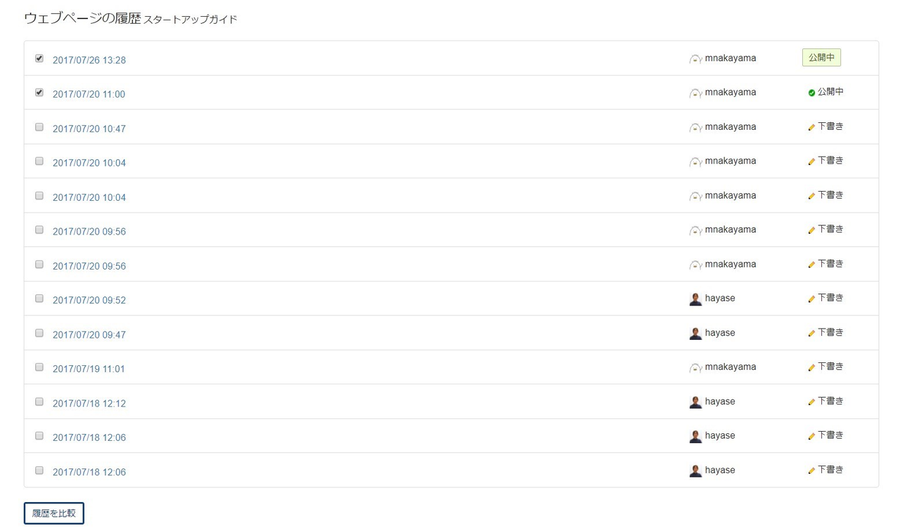
変更履歴の表示・履歴比較
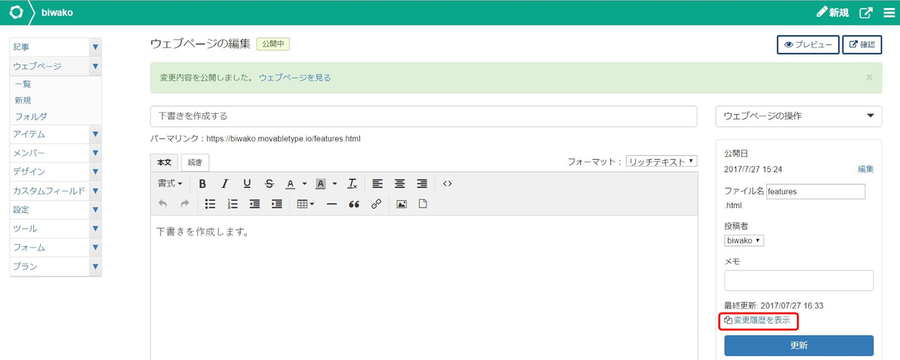
ウェブページは保存するごとに履歴が残り、「変更履歴を表示」から一覧で確認することができます。

更新を行ったメンバーを履歴で確認することができるため、複数人がテンプレートを編集するような場合も管理しやすくなっています。

開いた履歴を[保存]することで過去の状態に戻したり、2つの履歴を選択し、[履歴を比較]をクリックすると変更箇所を確認することが可能です。他の人がどこを編集したか確認したい場合や、自分が変更した箇所を伝えたい場合に便利です。

ウェブページが公開中になると、右上の[プレビュー]ボタンの横に[確認]ボタンが現れます。

ウェブページを公開している状態で、
- ウェブページの修正後の状態をプレビューしたい場合は[プレビュー]
- 修正前の現在公開中の状態を確認したい場合は[確認]
をクリックします。
一度ウェブページを公開すると、[保存]ボタンが消え、[変更]ボタンのみ表示されます。[変更]ボタンを押すと、すぐに修正内容が反映されます。
修正箇所が多く、修正内容をどこかに保存して、一気に修正を反映させたいという場合は、「差し替え版」を作成するのがおすすめです。
フォルダ
ウェブページはフォルダで管理することができます。フォルダの作成方法や、管理に関してはフォルダ | マニュアルをご覧ください。
ウェブページと記事の違い
ウェブページは、お問い合わせや企業概要など「独立したコンテンツ」を作るのに向いているのに対し、記事は、お知らせや商品紹介など「時系列で管理したり、カテゴリごとにアーカイブしたいコンテンツ」を作るのに向いています。
- ウェブページ
- 時系列で管理する必要のない、独立した固定ページに向いている。
- フォルダで管理。フォルダごとにパス(ディレクトリ)を指定することができ、親子関係を作ることも可能。
- 例)アーカイブパスが「folder/page-basename.html」の場合
- カテゴリ無しの独立ページhttps://***.movabletype.io/ファイル名.html
- 親カテゴリに属すページhttps://***.movabletype.io/niwatori/ファイル名.html
- 子カテゴリに属すページhttps://***.movabletype.io/niwatori/hiyoko/ファイル名.html
- 記事
- 時系列やカテゴリでアーカイブする必要がある投稿に向いている。
- カテゴリで管理。カテゴリごとにパス(ディレクトリ)を指定することができ、親子関係を作ることも可能。
- 例)アーカイブパスが「yyyy/mm/entry-basename.html」の場合
- カテゴリに関わらずhttps://biwako.movabletype.io/2017/07/ファイル名.html
ウェブページ、記事ともにアーカイブパス(URLの形式)は自由に指定することができます。
