いつも MovableType.net ファミリーをご利用いただきありがとうございます!
プロダクトマネージャーの早瀬です。
早いもので正式リリースから9周年を迎えました。この9年の間に、お問合せや予約に使える「Movable Type.net フォーム」や、サイト内検索機能の「MovableType.net サイトサーチ」などのシリーズ製品も増えました。

まずは恒例となりました、最近1年のアップデートのニュースを紹介します。「あ、こんな機能追加されてたの?」と気づいて活用していただけると幸いです。
MovableType.net
- フォームのユーザビリティを高める機能強化を行いました
- ページに表示する画像を自動でWebPに変換する機能を追加しました
- mt:ResponseHeader において Access-Control-Allow-Origin を指定できるようになりました
- 記事・ウェブページのひな形機能を追加しました
- タイトルのアイデアを提案する「AIタイトル提案機能」のベータ版を公開しました
- フォームの条件分岐でチェックボックスを利用できるようになりました
- 支払い方法の変更や解約手続きが簡単になりました
- MTAsset で MTElse を使えるようになりました
- フォーム機能にメモと作成日を追加しました
- GA4で計測できるフォームのユーザー行動イベントに「start」を追加しました
- フォーム入力項目のカレンダーで選択可能な期間の開始日と終了日を指定できるようになりました
- 管理画面のスマートフォン・タブレットでの表示を改善しました
- SNSのOGPイメージなどのアイキャッチ画像を作成できる「サムネイル画像機能」を追加
- AIタイトル提案機能で使用する ChatGPT を GPT-4 Turbo へ変更しました
MovableType.net フォーム
- ユーザビリティを高める機能強化を行いました
- 条件分岐でチェックボックスを利用できるようになりました
- 支払い方法の変更や解約手続きが簡単になりました
- 基本機能にメモと作成日を追加しました
- GA4で計測できるフォームのユーザー行動イベントに「start」を追加しました
- フォーム入力項目のカレンダーで選択可能な期間の開始日と終了日を指定できるようになりました
MovableType.net サイトサーチ
この一年も多くの新機能の追加や改善を行いました。これも皆様のご要望やフィードバックのおかげです、ありがとうございます!
皆様からいただいたご要望は、1つ残らず開発チームで対応について議論しています。全てをご要望通りに対応することは難しいのですが、可能な限りご期待に応えられる方法を考えて行きます。「こんな機能があると便利!」などありましたら是非サポートまでお寄せください。
それではリストアップしたニュースの中からいくつか紹介したいと思います。
画像をWebPに自動変換

アイテムにアップロードしたJPGやPNGの画像をページ上に表示する場合に、ブラウザが対応していれば自動的にWebP形式に変換したものを表示してくれる、という機能です。
画像が多いページで、さらにそのファイルサイズも大きいと、読み込みに時間がかかります。特にお出かけ先でキャリア回線からアクセスしている場合には、ギガをたくさん消費してしまうので困りものです。WebP自動変換機能を利用すると、画像品質はほぼそのままで、ファイルサイズを圧縮します。元画像の半分以下になることもあります。
記事を書く側は、いつも通りJPEGやPNGをアップロードするだけで、何も変わりません。記事を読み込む時にシステムが自動的に、軽いWebPに変換して表示してくれる便利機能です。
記事・ウェブページひな形機能

記事・ウェブページを作成するための、ひな形を用意しておくことによって効率よくページ作成を行える機能です。
例えば同じフォーマットで何ページも作成する商品情報など、予めレイアウトも含めてサンプルコンテンツを入れてひな形にしておけば、中身を書き換えるだけで素早くコンテンツ作成をすることができます。
ブロックエディタと組み合わせるとさらに便利です。
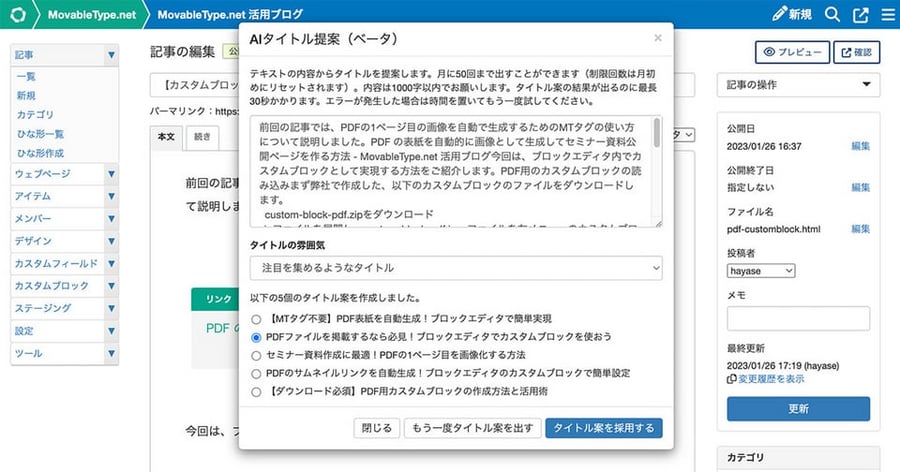
AIタイトル提案機能

ChatGPTを利用して、記事やウェブページの本文・続きの内容から最適なタイトルを提案してくれる機能です。
タイトルの雰囲気を指定して、5個のタイトル案を提案してくれます。最近、GPT-4 Turboにも対応したので精度がより高くなっています。
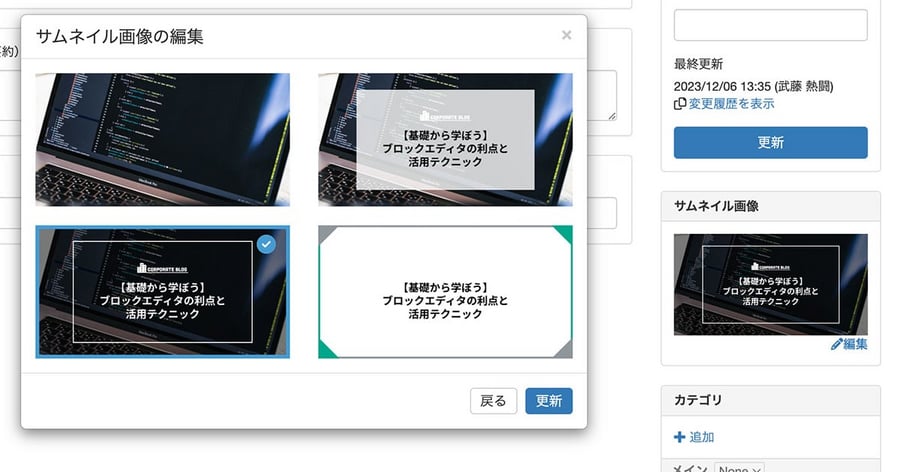
サムネイル画像機能

SNSなどに記事をシェアする際に表示するアイキャッチ画像を管理画面上で作成できる機能です。
OGPイメージなど綺麗に作成する、というのは運用上大変なことかと思いますが、この機能を使えば簡単に見栄えのする画像を作成することが可能です。
サムネイル画像用のテンプレートを用意していますので、自分たちで用意したデザイン・サイズで出力することも可能です。
以上のように、便利な機能を追加してきました。現在開発中なのは、「サイト編集機能(仮、正式公開時に機能名は変わる予定です)」です。昨年11月に開催された MTDDC Meetup Tokyo 2023で簡単にご紹介したところ、複数の方からご期待の声をいただきました。
近日中に、第一弾として機能を公開し、徐々にアップデートしていく予定です。この機能はサイト作成・運用を大きく変える可能性を秘めていますので、ご期待いただけたらうれしいです。
10周年に向けて今年一年も頑張っていきますので、MovableType.net ファミリーを引き続きよろしくお願いいたします!
最後にお知らせですが、毎週木曜18時からの「MovableType.net ファミリー Zoom お気軽相談室」を引き続き開催しています。「このサイトを MovableType.net に引っ越したいんだけどどのような手順で行うと効率よくできますか?」といったような具体的なご相談でも全然かまいませんので、お時間あればぜひZoomにご参加ください。




