いつも MovableType.net をご利用いただき、誠にありがとうございます。
プロダクトマネージャーの早瀬です。
明後日2017年2月5日で MovableType.net が正式公開されてまる2年です。
(1周年の記事はこちら。今回はまじめです(笑))
先日、一足先にケーキを用意して2周年のお祝いをしました。

弊社の公式キャラクターのトフもお祝いしてくれたり、

みんなで記念写真も撮りました。
※ 写真は全体MTGに参加している各部門の主要メンバーですが、弊社はリモートワークが可能なSAWSを導入しているので、撮影の時に遠隔地にいたメンバーはアイコンで参加してます。

正式公開から1年は、正直なところ足りないと思う機能を埋めていくことに必死でした。2年目は、ユーザーの皆さんからの声を聞きつつ、細かい機能であれば2週間程度で対応するなどスピード感を大切にしながら、まったく新しい新機能を追加してきました。
ここでいくつか過去のニュース記事をピックアップしながら、2年目に追加された機能をジャンル別にご紹介します!これは気になる!というものがあれば、ぜひリンクしているニュース記事で詳細をご確認いただければと思います。
即戦力になる!レスポンシブレイアウト対応のテーマの追加
テンプレートを触らなくても運用しやすい工夫を盛り込んだテーマを新たに「5つ」追加しました。1つ目は「General Corporate」テーマです。

中規模企業サイト向けテーマ「General Corporate」
こちちらの1周年の時に公開した「General Corporate」は、オーソドックスな2カラムレイアウトで使いやすい企業向けテーマです。
2つ目は「General Corporate」テーマと組み合わせて使いやすい、ブログ用テーマ「General Blog」です。

2カラムのブログ向けテーマ「General Blog」
こちらは、「General Corporate」で作ったサイト中に、製品紹介ブログやオウンドメディアを作りたい場合に、特に相性の良いブログ向けテーマです。
3つ目は、シンプルなカスタマイズでカッコイイ1枚ペラのサイトを簡単に作りたい!ということで作った「One Page」テーマ。

ビジュアル重視のシンプルなサイト向けテーマ「One Page」
このテーマは、「1ページ完結+ニュースの更新ができる」サイトを簡単に作れるテーマです。ビジュアルを重視したランディングサイトやシンプルな企業サイトなどを素早く作れます。
そして続いて4つ目は「Public Organization」。

アクセシビリティを重視した公共団体や企業サイト向けテーマ「Public Organization」
アクセシビリティも考慮した公共団体向けテーマです。このテーマ、実際のサイトを私がリニューアルしながら作成したもので、ボランティアの方がその後も運営しやすいように設計したため、とても実践的に作られていると思います。
リニューアルの詳細に関しては、事例記事でご紹介しています。
そして最後5つ目、「Stylish Corporate」を年末に公開しました。

スタイリッシュな企業サイト向けテーマ「Stylish Corporate」
こちらは、ビジュアル重視のお洒落な企業サイトを簡単に作れるテーマです。カラムにとらわれない画面全体を使ったデザインとなっていて、テンプレートをほとんど変更せずにサイトを作れます。

毎月開催しているハンズオンセミナーは「Stylish Corporate」テーマを使った、ベーステーマのカスタマイズ体験を行いますので、ぜひお申込みいただければと思います。
安心・低価格のウェブサービス型CMSを体験!MovableType.net ハンズオンセミナー
移行関連の機能強化
古いバージョンのソフトウェア版 Movable Type や WordPress からの移行もスムーズに行えるよう、機能追加を行いました。
記事やウェブページ(WordPress では投稿と固定ページ)を読み込む際に、その中で使われている画像やファイルを自動的に記事やウェブページに紐付けながらアイテムとして取り込めるようにしました。移行が楽になるだけでなく、記事と紐付けられることにより、記事一覧でサムネイルを表示するといったことも可能です。
上にリンクしたニュースではファイルの読み込み確認済みのサービス・ソフトウェアは、WordPress.com、Lekumo、Movable Type3,4,5,6,7,8 ですが、ソフトウェア版の WordPress からも多くは読み込めることを確認しています。また、アーカイブパス(URL 生成のルール)の種類も追加しています。
インポート・エクスポートの対象を記事だけでなく、ウェブページも含めフォルダ構造も再現できるようになりました。この機能を使うと、例えば制作用の雛形のデザインテーマを用意しておいて、それに合うフォルダとウェブページの雛形も作成しておけば、制作スピードをあげることができます。
また、Movable Type からの移行時には専用のテンプレートを利用することにより、ウェブページも対象にして移行することができます。移行に関する情報は活用ブログにもまとめていますのでご覧ください。
お問い合わせなどに利用できるフォーム機能の大幅強化
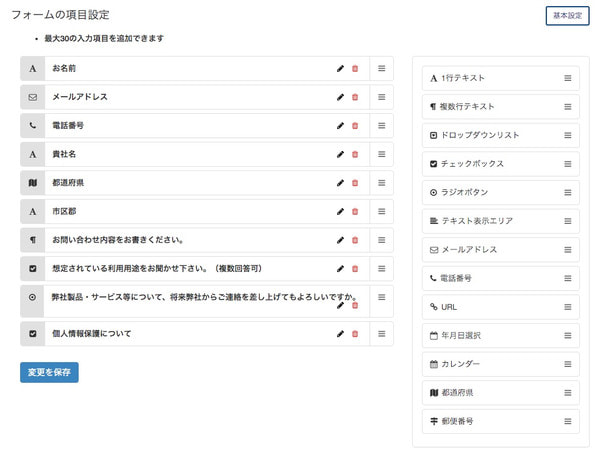
フォーム機能の公開当初は「名前」「メールアドレス」「内容」の3つ項目が固定で表示される仕様でしたが、この1年で大幅に強化しました。今では30個まで自由な項目を作成できます。

「お名前」「電話番号」などの項目の種類は、ドラッグ&ドロップで選択・並び替えることが可能です。その際、質問項目のラベルも自由に編集することができるため、様々な用途に使えるフォームを作成できるようになりました。設置は iframe のソースを貼り付けるだけと簡単で、iframe 内は共通の SSL となっているので安心してお使いいただけます。
その他にも、スタンダードプランでのみ、複数(最大5つまで)作成できるようになるなど、様々な機能強化を行いました。
- フォームに自動返信メール機能を追加、画像挿入時に代替テキスト(alt属性)を指定可能に
- フォームでファイル添付が可能に。さらにインポート機能を強化
- スタンダードプランでフォームが最大5つまで作成できるようになりました
- フォーム送信完了時のリダイレクトページの設定が可能に!テーマのソーシャルボタンもアップデート
これらの機能強化は、ユーザーの皆様のフィードバックを反映しているところが多くあります(^^)
運用に役に立つ便利な機能
この1年はWeb制作に便利な機能だけでなく、効率的にウェブサイト運用できるよう、非常に便利な機能をたくさん追加しました。
「差し替え予約機能」紹介動画1分(※音付き)
差し替え予約機能では、現在公開している内容をそのままに差し替え用内容を保存し、さらに予約して自動で差し替えることができます。
例えば、会社概要をウェブページで作成していた場合に、4/1から組織改編により内容が変わるといったケースでは、4/1の0時にコンピューターの前に張り付いて更新、、といったことをせずに事前に準備し自動で更新することができます。

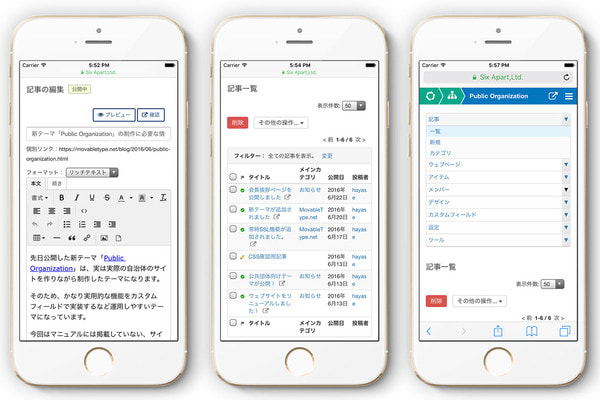
また、スマートフォン対策として従来の投稿アプリとは別に、管理画面をスマートフォンに最適化しました。これによりスマートフォンから管理画面のほとんどの機能にアクセスできるため、外出先で記事の内容をチェックし、公開することも可能です。

記事やウェブページを保存すると、その時の内容を履歴として自動で保存するようにしました。さらに、その履歴を2つ選択し比較することで差分を確認することができます。
例えば、ニュース記事を書いて別の担当者が確認と修正を行った場合、どの部分が修正されたかひと目でわかります。

「共有プレビュー機能」は、公開前の記事やウェブページを、共有用のURLで関係者に共有することができます。記事やウェブページの個別ページはもちろん、トップページなど全てのページで反映された状態で確認できます。
多言語対応として、管理画面とフォームは英語と繁体中国語に対応しているため、国外のメンバーと運用することも可能です。
開発・制作に役に立つ機能
より複雑なカスタマイズが行える機能や、開発の効率をあげる様々な機能も追加しました。

カスタムフィールドがアイテムとカテゴリ・フォルダに対応し、複雑な構造を実現しやすく且つ運用もしやすい仕組みも作れるようになりました。
また、独自の404ページも作れるようになりました。配下のブログに 404ページ がない場合は親のウェブサイトの404を見るようになるため、サイト共通の 404ページ の作成も簡単です。

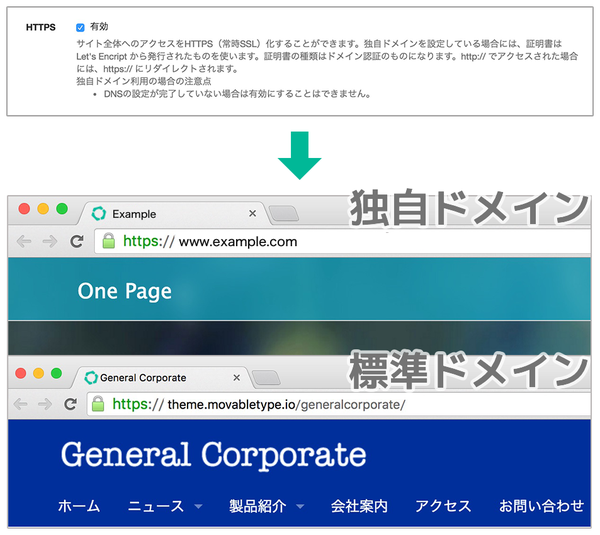
近年閲覧ページをセキュアにするための常時SSL化の必要性が高まってきていますが、MovableType.net では標準ドメインはもちろん独自ドメインの場合でも追加費用なしに簡単に SSL化 することができます。
証明書の取得や更新はシステム側で自動で行いますので、チェックスボックスにチェックを入れるだけ、と非常に簡単に 常時SSL のサイトを運営することができます。
従来は www.example.com、blog.example.com というようにサブドメインを必ず指定する必要がありましたが、example.com というように、www などのホスト名無しのネイキッドドメインでアクセスできるように設定できるようになりました。ネイキッドドメインのサイトも移行しやすいです。
デザインテンプレート開発の効率化
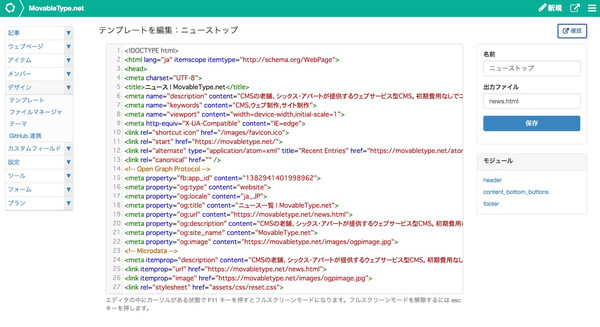
テンプレート開発をする際に、開発者に優しい機能がたくさん追加されました。

ソースコードを識別しやすいようにタグなどを装飾し、フルスクリーンモードに対応するなどウェブブラウザ上での見やすさを改善しました。
保存する前に実際どのようにテンプレートが見えるかをプレビューできるようになったので、保存公開前に確認することができます。
・・・2年目に強化された機能を紹介してきました。
最後に MovableType.net のサービス紹介動画も新しく作成しましたので、こちらもご紹介します。(※音付き)
3年目もユーザーの皆様にとって便利で使いやすい機能を強化しつつ、情報発信のお手伝いができるより良いサービスを提供できるように頑張っていきます!
引き続き MovableType.net をよろしくお願いいたします!!




