いつもMovableType.net ファミリーをご利用いただきありがとうございます!
毎年2月5日には、この記事を書いているプロダクトマネージャー早瀬です。
ユーザーの皆様のおかげで、MovableType.net は今日で6周年を迎えました!

公開初年度から毎年たくさんの新機能を追加してきたので、そろそろあまり機能追加はないかな、、、と思っていたのですが、1年を振り返ってみると色々な機能の追加・改善を行っていました。
今回は、この1年間で追加された新機能を紹介していきますので「あ、こんな機能あったんだ!」といったように実は便利だけど使っていなかった機能などに気づいていただければと思います!
新機能一覧
まずは、新機能が追加されたニュースを一覧でご紹介
- メインビジュアルが際立つ企業サイト向け新テーマ「Modern Corporate」を公開
- フォームで条件分岐が可能になりました
- フォームのページを分割できる改ページ機能を追加しました
- 未来の日付で記事・ウェブページを公開できるようになりました
- コンテンツを関連付けして相互に活用できる 関連記事・ウェブページ機能を追加
- フォームで項目の読み込み・書き出しが可能に
- 記事とウェブページの編集フォーマットにブロックエディタを追加
- Google Search Console 連携機能を追加しました
- フォームが Webhook に対応し、他サービスとの連携が可能に
- フォーム送信者のIPアドレスの取得機能とrobots.txtを記述できるシステムテンプレートを追加
- フォームのテキスト表示エリアと補足説明に装飾ボタンが付きました
- フォームの表示項目が最大200個まで作成可能になりました
- フォームの受付完了時のリダイレクトURLに外部サイトを指定可能に
- ブロックエディタでページをレイアウトできる新テーマ「Block Layout」を公開
- フォーム機能の「ファイル」項目のファイル名を書き換えられるようになりました
やっぱり結構ありますね、、、その中でもいくつか詳しくご紹介します。
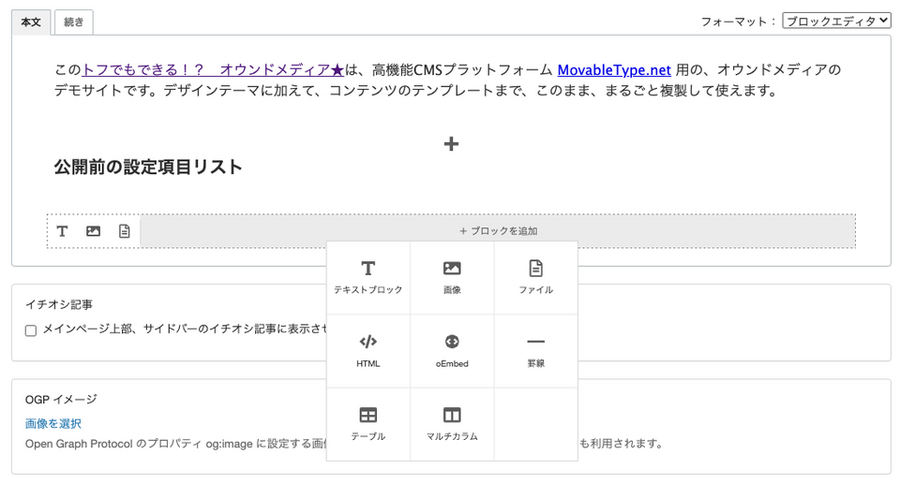
ブロックエディタ機能
まずは一番の目玉機能と言って良いであろう、ブロックエディタ機能です!

記事・ウェブページのフォーマットとして新たに追加されたブロックエディタでは、ブロックを追加していく形でコンテンツを作成していくことができます。
また、カスタムブロックという独自のブロックも作成できるため、そのサイトにあわせた必要な機能をブロックとして追加することができます。
これが想像以上に便利で、上手く活用すれば以下のテーマのようにトップページも含む各ページを自由にレイアウトすることも可能です。
ウェブページを思い通りにデザイン!新テーマ「Block Layout」のカスタムブロックをご紹介します - MovableType.net 活用ブログ
是非、ブロックエディタを活用したサイト運営を行っていただければ思います。
- カスタムブロック新規作成|MovableType.net マニュアル
- カスタムブロック機能を利用して高機能な Markdown を利用する|MovableType.net マニュアル
- ブロックエディタ | MovableType.net 活用ブログ
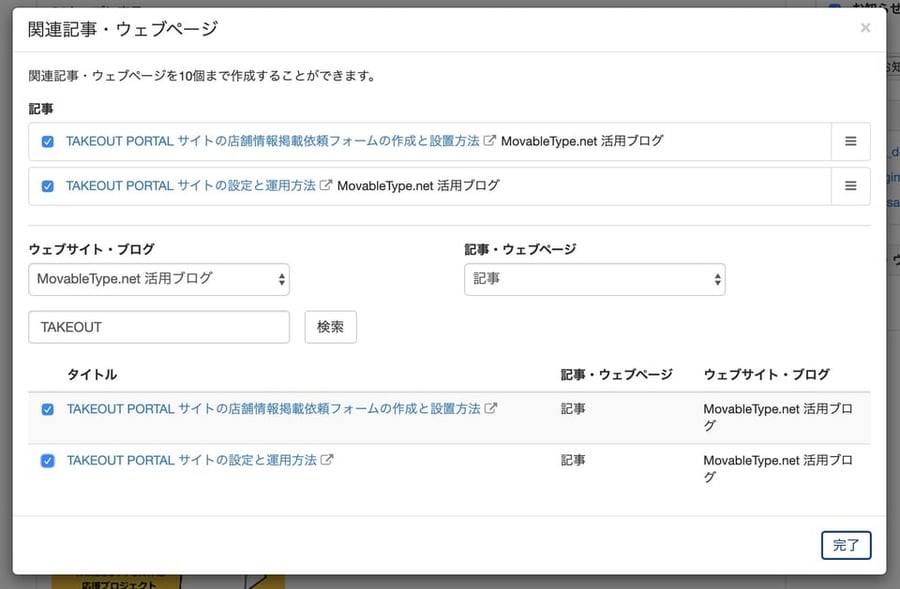
関連記事・ウェブページ機能
続いて、CMSとしての利用範囲が広がった個人的にオススメな、関連記事・ウェブページ機能です!

記事・ウェブページをウェブサイト内のブログをまたいで関連付けて相互に活用できる、というもので例えば以下のようなことが実現できます。
- メディア、ブログサイトで関係のある記事同士を関連付け、「関連記事」「あわせて読みたい」といった形で表示する
- イベント情報ととイベントの内容に関係するニュース記事を関連付けて表示する
- 講師プロフィール作成用のブログを作っておき、イベント情報と講師プロフィールを関連付けて表示する
他にもアイデア次第で使い方は無限大です。ぜひぜひサイト設計・運営でご活用ください!
ユーザーの皆様のフィードバックをお待ちしております
特にフォーム機能の強化に関しては、ほとんどがユーザーの皆様からのフィードバックから検討し、実現したものになります。
頂いたフィードバックは実現はお約束できませんが、必ず検討は行って早い場合には1週間以内に機能追加を実現する場合もあります。
是非、こんな機能が欲しいな、、等ありましたら遠慮なくサポート宛にフィードバックをいただければと思います!
サポートに問い合わせる方法 - マニュアル | MovableType.net
以上、今後とも MovableType.net ファミリーをよろしくお願いいたします!




