いつも MovableType.net をご利用いただき、ありがとうございます!
プロダクトマネージャーの早瀬です。
2019年2月5日で MovableType.net が公開されて4年となりました。

1-3周年の記事は以下になります。
毎年恒例の1年間の新機能を振り返るコーナーです(^^)
この一年で以下の機能強化を行いました。
- スタンダードプラン以上で独自SSL証明書が利用可能に
- カスタムフィールドの「日付と時刻」を別々に指定できるよう入力方法を選択可能に
- フォームを強化!設定可能な通知メールアドレスを増加。またユーザーアクションが計測可能に
- 既存テーマをアップデート!印刷対応と入力フィールドの表示の最適化を行いました
- フォーム機能を大幅強化!受信内容の保存・書き出しが可能に
- Webプッシュ通知機能などPWAをサポートする機能と新テーマ「Owned Media」を追加
- 標準テーマにWebプッシュ通知ボタンを追加
- Twitter 連携機能を追加!記事更新のタイミングでシェアしやすく
- Twitter連携、Webプッシュ通知でURLが編集可能に
- フォームの受付データの保存先に kintone を選べるようになりました
- ウェブアプリのマニフェスト設定機能を強化しました
- 新プラン「アドバンス」を追加、ブログ数・ユーザー数・容量はプロプランの10倍
- 限定公開の認証方法にパスワード認証を追加しました
- Twitter連携機能の残文字数表示など機能強化を行いました
- ウェブサイトごとにユーザーのプロフィールを設定可能に!その他、サイト引っ越しに役立つ機能を改善しました
- 記事・ウェブページのデータもコピーできるブログの複製機能を追加
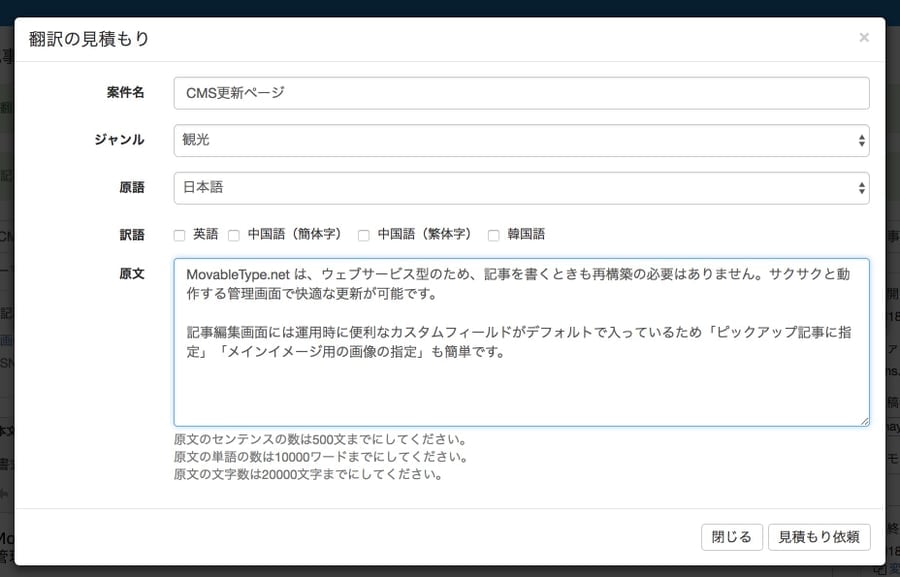
- 多言語サイト運用の機能を強化!管理画面から翻訳依頼が可能に
- フォーム機能をアップデート、新サービス「MovableType.net フォーム」を公開
- インバウンド翻訳サービス「ジャパリンガル」との連携機能を強化
- IFTTT Webhooks 機能を追加!さらに画像アップロード時にEXIF情報を削除するなど機能を強化
- フォーム機能を強化!遷移元や設置場所にあわせて項目の初期値を設定可能に
- さまざまなプログラム言語から情報の取得・更新ができるData APIを公開
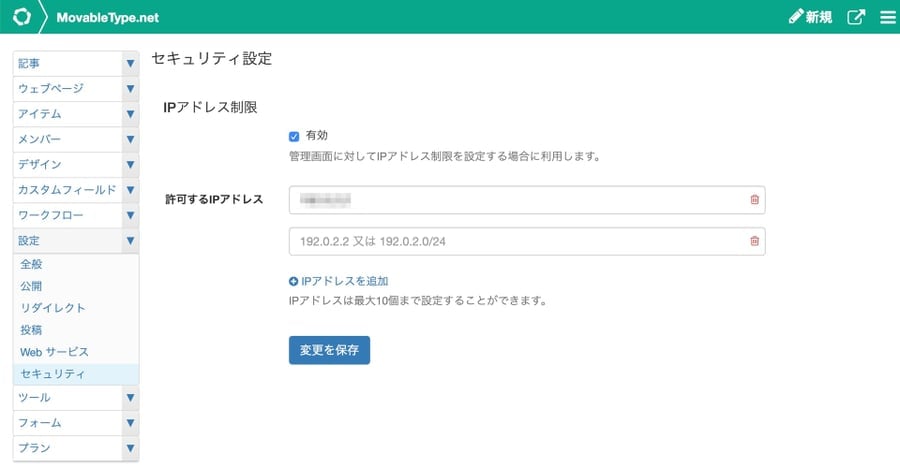
- 管理画面のアクセスがIPアドレスで制限可能に。その他機能をアップデート
いやー、ここ一年もかなり機能追加・改善を行ってきましたね(自画自賛)
それではいくつか個人的にぐっと来たものなどご紹介したいと思います!
フォーム機能の強化盛りだくさん
まず、今年はフォームイヤーといってもいいんじゃないでしょうか、というくらいフォーム機能を強化してきました。
- 通知メールアドレスが5つまで指定できる
- GoogleAnalyticsでフォームのユーザーアクションが計測可能に
- 受信内容を受付データとして保存しCSVでダウンロードできる
- kintoneのアプリに直接データを送り込める
- 日付や件数を指定して自動でフォームを閉じることができる
- 受付件数や残りの受付件数をフォームに表示できる
データを保存してCSVで管理、条件でフォームを閉じるなどセミナー申し込みなどにも使いやすい便利な機能がたくさんつきました。
さらに!昨年10月にはフォーム機能だけを単体で利用できる MovavbleType.net フォームを公開!!
指定したコードを貼り付けるだけで簡単に、WordPressや静的HTMLなどでも利用できるフォームサービスになっています!
フォーム機能の強化は今年前半にも色々と予定していますので、ぜひご利用ください!
PWA(Progressive Web Apps)サポート機能

ユユユーエスエー...U-U-U.S.A....P-P-P.W.A...PWA...
という感じでとても流行った歌があったかと思いますが、MovableType.net も負けじとPWA(Progressive Web Apps)サポート機能を搭載しました。
具体的には以下の機能に対応しています。
- ウェブマニフェストファイルが必要になるが、設定項目で簡単に作成できる
- オフラインキャッシュのテンプレートが管理できる
- Webプッシュ通知を送ることができる ※スタンダードプラン以上の機能
特にWebプッシュ通知機能は最近メディアサイトなどでよく見かけますが、現状あまり多くのサイトでは使われていません。
その原因はおそらくiOSが対応していないこと(Androidは対応している)ですが、iOSが対応すれば一気に普及すると予想されます。
iOSもWebプッシュ通知に対応すると宣言していて、一昨年の夏に開発中のステータスになり昨年のはじめにオフラインキャッシュに対応したので、秋には対応かな、、と予想していたのですがおそらく今年になるでしょうか(^^;)
リアルタイムに情報を通知する手段が専用アプリがなくてもウェブの機能として利用できる、というのは非常に魅力的です。
カーモンベイベーiOS
多言語サイト作成のための機能と翻訳サービスジャパリンガルとの連携
今年は2019年、来年は2020年、2020年といえば、、、、そう!東京オリンピックです!
オリンピックが開催されるならば、、、そう!多言語サイトが必要になります!
ということで、以下の機能強化を行いました。
ジャパリンガルというインバウンド翻訳サービスとAPI連携ができるようになり、MovableType.netの管理画面から直接翻訳依頼などができるようになりました。

これにより以下のような多言語サイトの制作フローを作ることができます。
- ウェブサイトで日本語のサイトを作る
- ブログのコピー機能でウェブサイトを配下のブログにコピーする
- コピーしたブログの記事からジャパリンガルに翻訳依頼を行う
- 納品データを管理画面で確認しそのまま元の記事に翻訳結果を貼り付けて公開
上記のようにインバウンド向けの多言語サイトを非常に効率的に制作できます。
外部サービスや自社システムから投稿・管理が可能なData API
昨年末にさまざまなプログラム言語から REST/JSON方式で MovableType.net へアクセスし、データの取得や更新ができるData APIを公開しました。
Data APIを使うと、例えば社内向けの管理システムがあってそこで求人情報を管理している、その求人情報を MovableType.net の管理画面に入らずに公開・管理する、といったことが可能になります。
他にも MovableType.net で作成したサイトの最新記事の情報一覧を他のサイトに表示する、など表示面・管理面どちらでも活用が可能となっています。
管理画面のIPアドレス制限でよりセキュアな運用
つい先日公開した機能ですが、管理画面へのアクセスを管理するウェブサイト毎にIPアドレスによる制限を行えるようになりました。

社内からのみ管理画面にアクセスできるようにしておけば、例えば万が一他のサービスでログイン情報が漏れ、同じものを使っていた場合などでも、改ざん等を防ぐことができよりセキュアに運営することができます。
以上個人的にぐっと来た機能をご紹介してきました。
5年目もより便利にご利用いただけるよう、さまざまな機能強化を予定しています!
MovableType.net と MovableType.net フォーム を是非よろしくお願いいたします!




