
Movable Type のアドベントカレンダー の12月14日担当の早瀬です。
今回何をネタにしようかな、、、と考えたところ、MovableType.net は機能が豊富過ぎて使い慣れている方でもこんな機能知らなかった!!といったことがよくあるので、便利な機能の情報を用途別にまとめてみようと思います!
(機能を網羅、、、と聞くと、糸で引っ張るオレンジ色のモーラーを思い出しますね)
結構マニアックな機能もありますので、ざっと目を通していただいて知らない機能を発見してご活用いただければと思います。
運用編
まずは更新する人が使える便利な機能を紹介していきます。
ブロックエディタ
昨年実装され様々な可能性を秘めたブロックエディタ、標準のブロックだけでなくカスタムブロックを追加することによってサイトにあわせた運用ができるようになります。
活用ブログのブロックエディタカテゴリに、具体的なカスタムブロックの例など色々な記事がありますのでご覧ください。
差し替え予約
公開した記事・ウェブページをそのままに、差し替え版を作成し予約して自動で差し替えることが可能です。
- 記事の差し替え予約機能を利用してヒヤリ・ハット事例を回避する - MovableType.net 活用ブログ
- 差し替え予約機能を使いこなす:年に1回一時的に内容が変わるページ編 - MovableType.net 活用ブログ
- 差し替え予約機能を使いこなす:期間限定キャンペーンページ運用編 - MovableType.net 活用ブログ
- 差し替え予約機能を使いこなす:会社概要の更新編 - MovableType.net 活用ブログ
共有プレビュー
共有プレビューは、記事・ウェブページのプレビューを公開前に他の人に確認してもらうことが可能な機能です。個別のページだけでなく、その記事がトップページなど他のページに反映された状態も確認できるので、簡易的なステージング代わりにも利用できます。
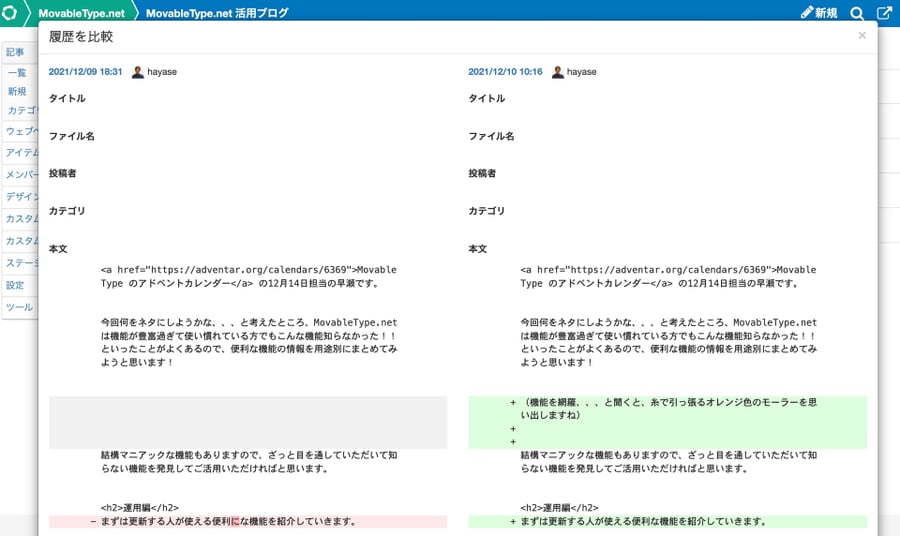
履歴&差分比較機能
記事やウェブページ(とテンプレート)は更新する度に履歴が残っていき、前の状態に戻すことも簡単にできます。
また、2つの履歴を選択し差分をグラフィカルに確認することも可能です。

ワークフロー(スタンダード以上)
記事を公開する前に、上長などのの承認を得る必要がある、、といったケースが多々あるかと思います。そういった場合にはスタンダードプラン以上で利用できるワークフロー機能が最適です。
シンプルで使いやすい仕組みになっていて、さらにMovableType.netへのユーザー登録をせずにメールアドレスと名前を登録するだけでワークフローに参加してもらうことができるので、非常に便利に利用できます。
- 新機能ワークフローを徹底解説! - MovableType.net 活用ブログ
- ワークフローの活用例 企業編(アカウントを持たない部長も参加) - MovableType.net 活用ブログ
- ワークフローの活用例 メディアサイト編(承認者が複数の場合) - MovableType.net 活用ブログ
- ワークフローの活用例 小学校PTA編 - MovableType.net 活用ブログ
画像の最大サイズ設定
記事やウェブページに画像をアップロードするとアイテムに入りますが、その画像の最大サイズを自動的に変更することが可能です。
この機能によりスマホやデジカメの大きな画像を気にせずアップロードしても、自動的に指定したサイズになるため、閲覧者にも優しいですし容量の節約にもなります。
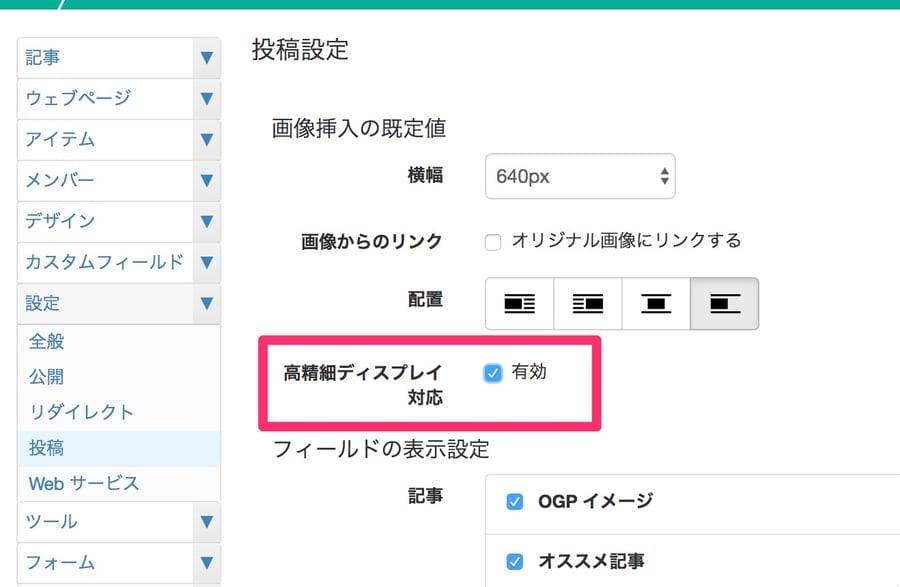
高精細ディスプレイ対応
最近のPCやスマートフォン、タブレットは高精細ディスプレイが多いため、通常のサイズで画像をアップロードするとぼやっと見えてしまいます。
高精細ディスプレイ対応はきちんとやろうとすると複雑になってしまうため、容量と画質のバランスをとり指定したサイズの1.5倍で書き出し等倍で挿入する、という対応をいしています。さらに画像の最適化を行っていますので容量も軽くなっています。
設定は左メニューの設定>投稿の画像挿入時の既定値にあります。

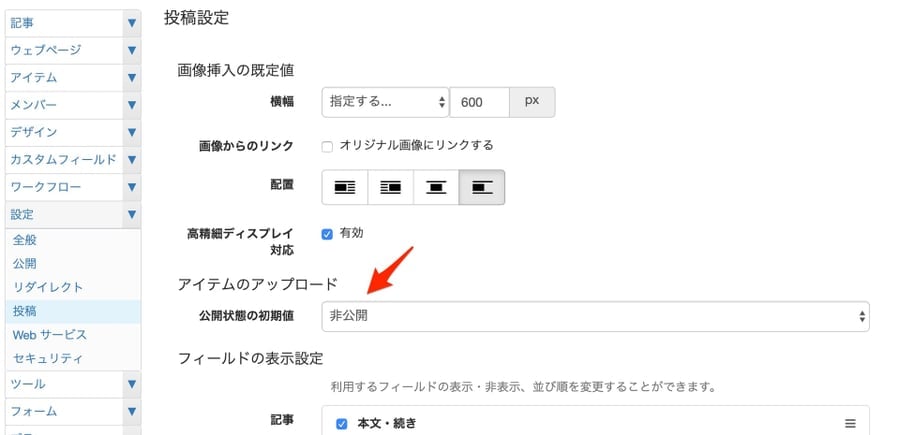
アイテムの非公開(プロ以上)
プロプラン以上では、画像などのアイテムの公開非公開も設定できます。
例えば、ニュース記事が公開されるまでは絶対に表にはでてはいけないPDFファイルなどを非公開で設定しておき、記事の公開と同時にファイルも公開する、といったことも可能です。
公開状態の初期値は設定>投稿にあり、アイテム編集画面でも個別に公開非公開ができます。

関連記事・ウェブページ
同じウェブサイト内のウェブサイトとブログ、ブログ同士の記事やウェブページを関連付ける機能もあります。
片方から関連付けると自動的に相互の情報を表示することができるため、様々な使い方ができます。詳しくは以下の記事をご覧ください。
メール投稿
管理画面がスマートフォンにも対応していますが、メールによる投稿も標準機能として用意しています。
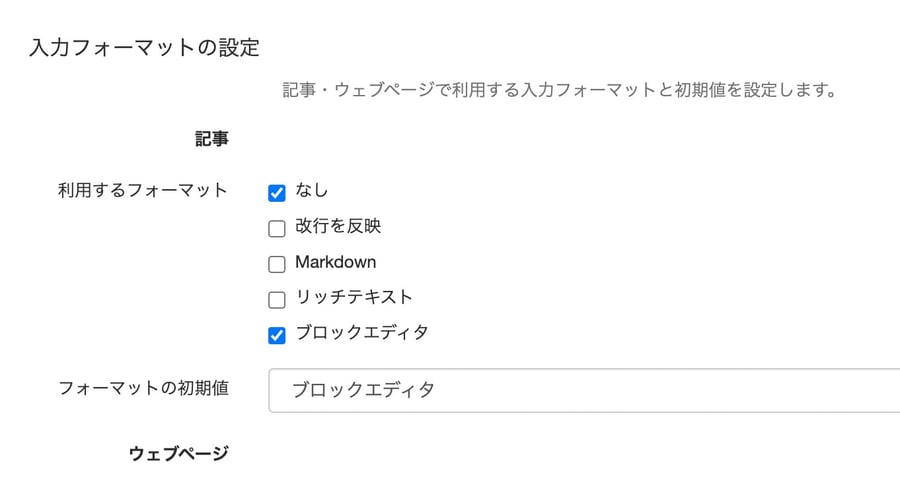
入力フォーマットの設定
記事とウェブページで利用する入力フォーマットを指定して、初期値も設定できます。
このサイトではブロックエディタでのみ更新して欲しい、といった場合などに利用できるフォーマットを制限することができます。
設定は、左メニューの設定>投稿の入力フォーマットの設定から行えます。

フィールドの表示設定
記事・ウェブページで利用するフィールドを選択し、並び替えることも可能です。標準項目の本文やカスタムフィールドも含めて設定できるので、必要な項目を必要な順番で表示することができます。
設定は、左メニューの設定>投稿のフィールドの表示設定から行えます。
通知
記事やウェブページを更新したことを通知する機能があります。対応している通知先は、Webプッシュ通知、Twitter、IFTTT Webhooks、Goolgeマイビジネスになります。
- 投稿記事(ウェブページ)を Twitter へツイートする - マニュアル | MovableType.net
- Webプッシュ通知を利用する - マニュアル | MovableType.net
- IFTTT Webhooks 機能 - マニュアル | MovableType.net
- Google マイビジネスへ記事・ウェブページの更新情報を通知する方法 - マニュアル | MovableType.net
リダイレクト
サイト引っ越しの時や、サイトを運営しているとどうしてもリダイレクトが必要なときがあります。
基本ルールが前方一致になっていますので、ページ単位はもちろん特定のフォルダ配下をその後ろの部分はそのままにリダイレクトすることも可能です
管理画面のIPアドレス制限
管理画面へのセキュリティ対策として、各ウェブサイト毎に管理画面にアクセスできるIPアドレスを制限することができます。
開発編
続いて開発に役に立つ機能を紹介していきます。
ステージング(スタンダード以上)
ステージング機能は主にデザインテンプレートとそれに関連するファイルを変更する際に利用します。プロプラン以上では公開前のコンテンツの複数確認も可能です。
例えばトップページだけの小改修、、といった場合でも気軽に利用でき、日時を指定して自動的に反映させることも可能です。
共有プレビューや差し替え予約機能との使い分けも含め以下の記事もご覧ください。
Google Search Console連携
MovableType.netではsitemap.xmlが自動的にウェブサイト・ブログ配下に生成されます。
さらにGoogleへのsitemap.xmlの登録も設定画面から簡単に行なえます。詳しくは以下の記事をご覧ください。
PWA対応
Googleが提唱する、ネイティブアプリの体験をウェブでも!という感じのPWA(Progressive Web Apps)の対応も簡単にできます。
マニフェストファイルの生成やWebプッシュ通知機能、オフラインキャッシュのコントロールなどが可能です。
ブログの識別子
MTで複数のブログから情報を呼び出すときはブログIDを利用します。ただブログIDは環境によって変わってしまうので、その代わりに識別子というのをウェブサイト・ブログに設定できるようになりました。
これによりウェブサイトとブログのセットのテーマを作成するといったようなことも可能となります。
限定公開
ウェブサイト・ブログ単位で閲覧を制限する限定公開機能では、ベーシック認証、パスワード認証、さらに最近会員認証も追加されました。
開発中のサイトや会員向けのサイトで利用できます。
独自ドメイン・追加ドメインと常時SSL
自社のドメインで運営したい、といった場合には独自ドメイン機能を利用します。さらにwwwありなし両方でアクセスさせたい、といった場合には追加ドメイン機能を利用すると良い感じに運用ができます。
また、独自ドメインの場合でもチェックを入れるだけで追加費用なしにサイトのSSL化が可能です。
- 追加ドメイン機能を使ってwwwありなしどちらでもアクセスできるようにする - MovableType.net 活用ブログ
- 常時SSL機能を利用して公開サイトをHTTPS化する - MovableType.net 活用ブログ
GitHub連携
デザインテンプレートとファイルマネージャのファイルをGitHubと連携して管理することができます。
コミットしてプッシュするとMovableType.netに反映される、といった流れとなっています。配下のブログも含めウェブサイト全体のテンプレートを管理できます。
- GitHub連携でデザインを管理する - MovableType.net 活用ブログ
- GitHub連携機能でウェブサイトと配下のブログのテーマをまとめて管理する - MovableType.net 活用ブログ
zipファイル展開
引越し時に古いサイトのHTMLデータをとりあえずアップロードしておきたい、、、といった場合にたくさんのファイルをちまちまアップロードするのは大変ですよね?そんなときは、ZIP展開機能を利用します。
使い方はシンプル、ファイルマネージャでZIPファイルをアップロードすると、階層構造そのままに展開してくれます。
- 複数ファイルをアップロードできる ZIP 展開機能が利用できるようになりました - MovableType.net 活用ブログ
- 容量の大きなZIP ファイルを分割してアップロードする時のコツ - MovableType.net 活用ブログ
テーマやバックアップ復元を使った効率化
テンプレートの雛形となるテーマを用意しておく、コンテンツまで含めたウェブサイトのバックアップを用意しておく、それを新規サイト作成時にインポートもしくは復元を行うことによって、非常に効率の良いサイト作成を行うことができます。
- テーマと一緒にカスタムフィールドもエクスポートして大事なテーマを手軽に保存する - MovableType.net 活用ブログ
- サイトをパッケージ化して効率よく制作(塾パックを公開) - MovableType.net 活用ブログ
ディレクトリ構造の変更
リバースプロキシで特定のフォルダ配下だけをMovableType.netで運用したい、ブログのパスの階層をもっと深くしたい、といった場合にディレクトリ構造の変更も可能です。
ブログの複製
同じ構造のブログをウェブサイト内に別に作りたい場合、多言語サイトを作る場合に日本語版をベースにして作成する、といった場合にはブログの複製機能が便利です。
サイト移行編
続いて、サイトの移行に関する機能です。
ソフトウェア版Movable Typeからの引っ越し
ソフトウェア版のMovableTypeから引っ越したい、といった場合には記事内の画像などのファイルやカスタムフィールドも含めたデータ移行が簡単に行なえます。
画像などのファイルはアイテムに挿入され記事にも関連付けられます。
- Movable Type からカスタムフィールドのファイルも含めインポートする方法 - MovableType.net 活用ブログ
- Movable Type からウェブページをインポートする - MovableType.net 活用ブログ
WordPressからの引っ越し
WordPressからのデータの引っ越しも簡単に行えます。画像などのファイルも含め、変換ツールを使えばカスタム投稿タイプなども読み込めます。
フォーム機能編
フォーム機能ではドラッグ&ドロップで項目を並べて作成し、指定されたコード貼るだけで誰でも簡単にフォームを設置することができます。
機能が細かいものも含めめっちゃくたたくさん機能があって簡単に説明できないので(笑)以下の記事一覧をご覧ください。
ちなみに、フォーム機能だけを静的サイトでもWordPressのサイトでも使える、MovableType.netフォームもあります。フォームだけを利用したい場合は是非ご利用ください。
会員機能編
会員機能は今年実装されまだまだ発展途上ではありますが、現在は会員ごとのメールアドレスによる閲覧制限と会員にメールを一斉配信する機能が利用できます。
会員限定のサイトを作る場合などにご利用ください。
- 会員登録と会員メールアドレスによる認証での閲覧制限が可能に | MovableType.net
- 会員認証による閲覧制限のための会員を一括で登録・管理する方法 - MovableType.net 活用ブログ
- 会員にメールを一斉配信する機能を追加 | MovableType.net
以上、機能が多すぎてとても長くなりましたが(^_^;)この記事をみていただければ、MovableType.netの主要機能の80%くらいは把握していただけるかと思います。
是非サイト制作、運用にご活用いただければと思います!!!!




